fix(structure): onlineProcedures icons specific case bug
Related to #534 (closed)
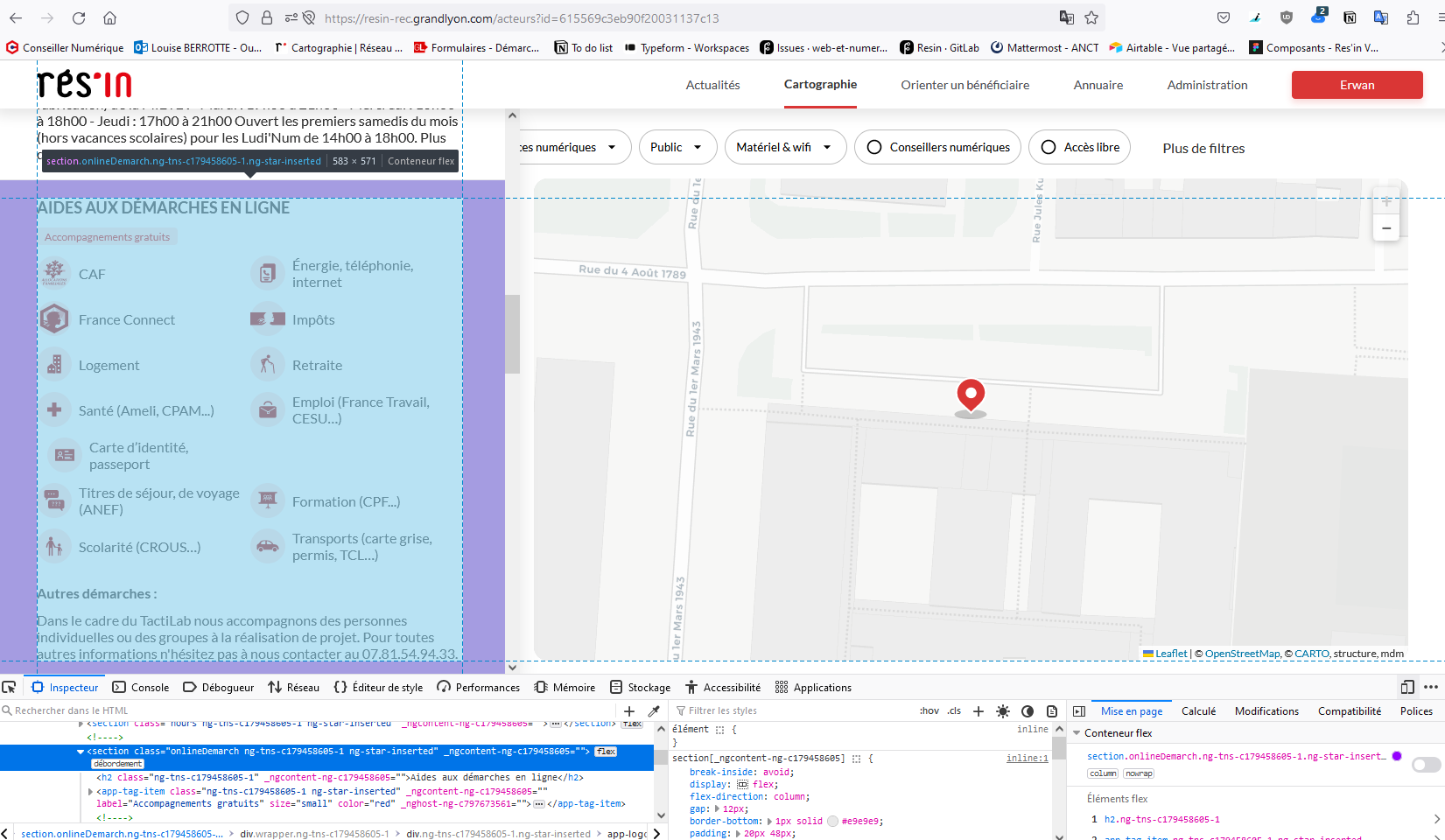
Dans un cas très particulier, les icones se décalent. Il suffit de modifier la largeur de la fenêtre d'1 pixel pour que le bug ne se produise plus (bug vu sur le grand écran de Louise, avec firefox) :
Le bug est reproductible en local en modifiant le padding 48px de l'élément "section" (cf. copie d'écran ci-dessus).
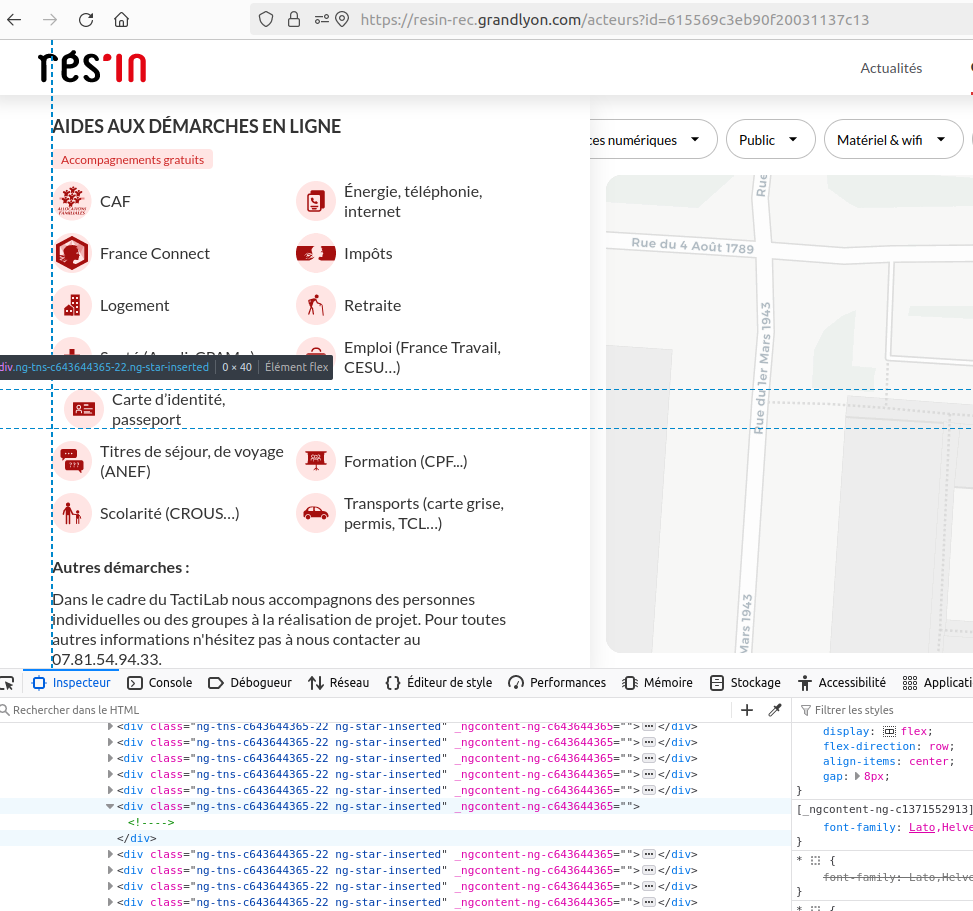
En fait le bug était du au ngFor qui génère une div vide (mais qui créé un décalage) si un élément ne doit pas être affiché :